Table of Contents
This document describes the way of adding a complete new module to moregroupware. It also describes the complete framework of moregroupware which is needed for module development. After reading this document, the reader should be able to add his first module.
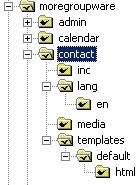
A module allways has its own folder in the moregroupware root tree. For this introduction, we use the module "contacts" as example. Below you see the module directory tree for "contacts":
- module-folder
The module folder (contacts in this example) resides on the top level of the moregroupware tree. It must(!) contain at least the following folders: inc / lang / templates. All important scripts which will be triggered by the application should also go into this folder.
- module include folder (inc)
The module include folder is the place where you can keep your include files with module specific functions or classes. IMPORTANT: you can define a file with the name mmmmm_func.inc.php (where mmmmmm = modulename / name of your modulefolder) this file will be auto-included in your scripts. More on this below.
- module lang folder (lang)
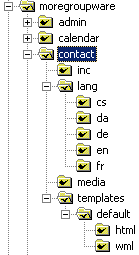
The folder contains the language files for the module following this naming convention: mmmmm.xx.lang (where mmmm = modulename, xx = language code) IMPORTANT: This language file will be read in automaticly by the framework, so please be careful to name it correctly. If you want to know more please refer to "how to localize Moregroupware" You should provide at least mmmmm.en.lang. If you can provide more languages yourself, add more files to the module lang folder, as you can see above, the contacts module has more language files.
- module template folder (templates)
This folder doesnt contain any files, but other folder(s). "default" is the default skin of your module, you should place your templates into this tree (not the directory itself) when you add a new module. There is the chance to add other folders into templates for example "blueice" if you want to have a skin called blueice. But at the moment, put everything in "default", or more exactly, put everything in the folders below default.
- module template output folder (html / wml)
This is the folder where your templates actually resides. The framework make it possible to output your application data to different target. Right now we moregroupware has html and wml defined as output folders. When you develop a new module, you must at least provide "html" folder.
- media folder (media)
In this folder should you place all your images and other media files which are needed by your module

![[Important]](images/admonitions/important.png)